![]() Images Tab
Images Tab
As mentioned in other help topics, the purpose of CanDB is to provide a PICTORIAL composite, not just text. While the HTML pages generated by CanDB are not very elaborate, they certainly look much better sprinkled with pictures and basic JavaScript, not just text, text, and more text. To that end, most of the pages contain mouseOver and mouseOut images for the different links, where possible to either click on the standard hypertext link or the given image to jump to the specified HTML page.

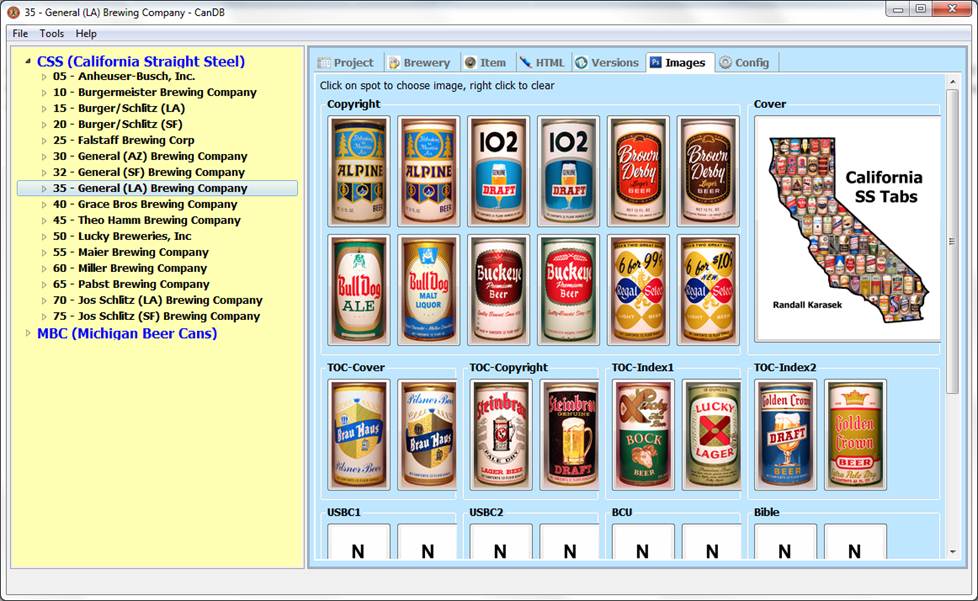
The above is a CanDB example "Images" tab for the CSS project, with pictures assigned for their given HTML page categories. As with brewery and beer can images, click on a given "cell" and a FileDialog dialog will open to select a given JPG image file. Once a file is selected, the given image is COPIED and scaled to appropriate size, added to the given project. The selected image is copied and scaled, never moved.
If you want to clear a given image from a cell, right click on the cell to either "Clear" or "Restore" a previously cleared item.
Description of the given categories is as follows:
|
Category |
Description |
|
Copyright |
Twelve possible images for mouse over, mouse out events while viewing the Copyright.html page. |
|
Cover |
A single large image for the front Cover.html page. |
|
TOC-Cover |
Two possible images for the Cover Page link on the TableOfContents.html page. |
|
TOC-Copyright |
Two possible images for the Copyright link on the TableOfContents.html page. |
|
TOC-Index1 |
Two possible images for the primary index link on the TableOfContents.html page. |
|
TOC-Index2 |
Two possible images for the secondary index link on the TableOfContents.html page. |
|
... |
Two possible image spots for the various indexes such as USBC 1, USBC 2, BCU, Class, etc. While images may be selected and copied/scaled into the project, at present these images are not currently used by CanDB. |